
Vue
Vue는 무엇일까요?
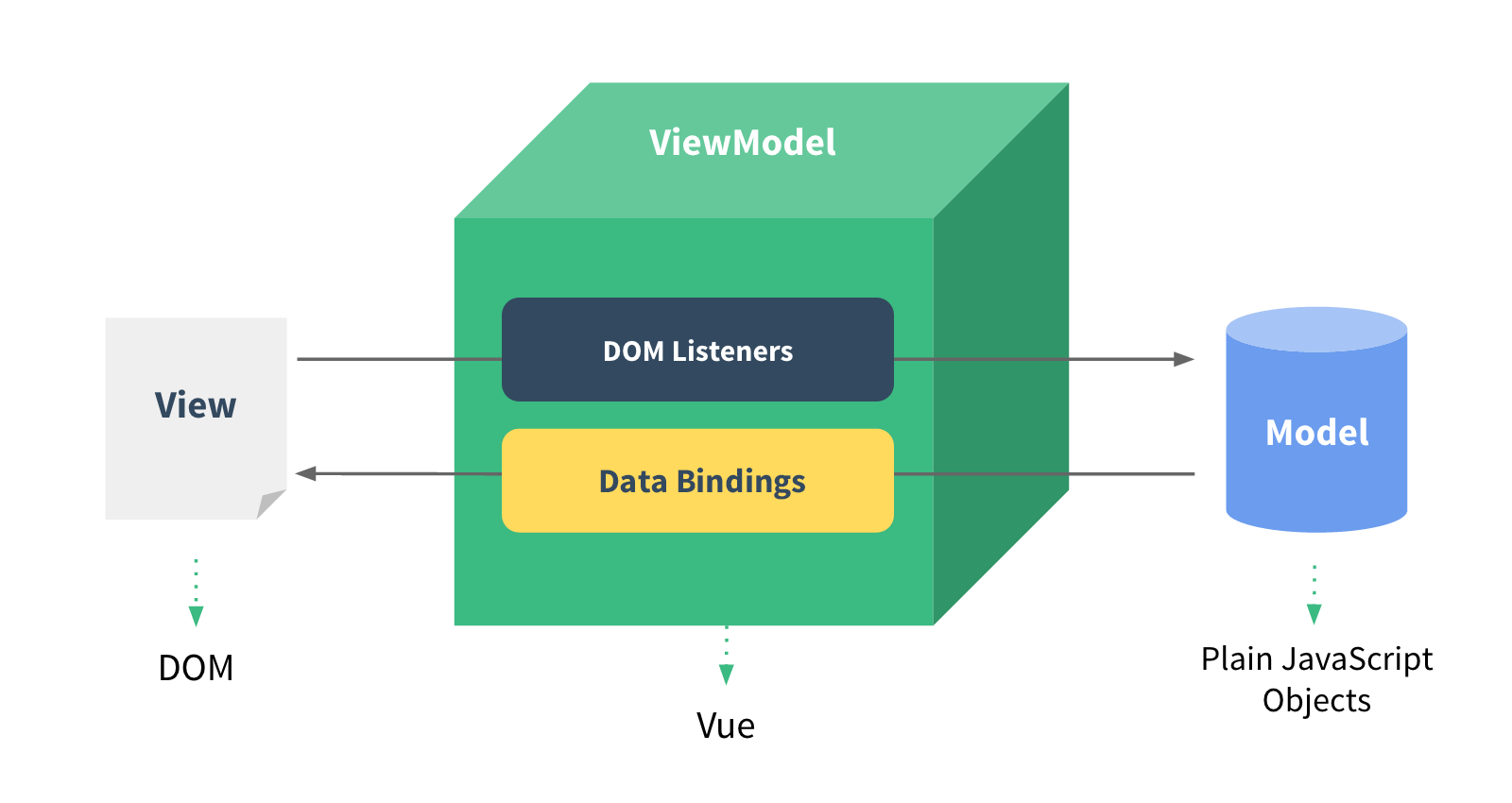
Vue.js는 웹 개발을 단순화하고 정리하기 위해 개발된 대중적인 자바스크립트 프론트엔드 프레임워크이자, MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리 입니다.

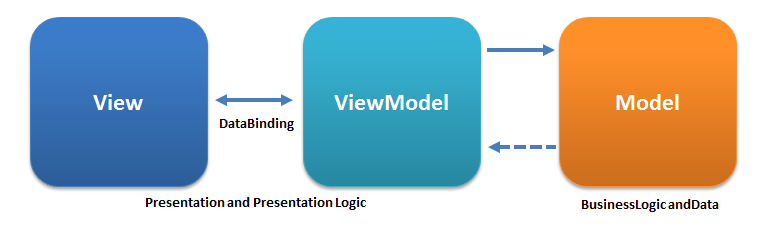
MVVM 패턴
MVVM 패턴은 'Model + View + ViewModel' 을 의미하는 아키텍처 패턴으로, View의 개발을 비즈니스 로직 또는 백엔드 로직(Model)과 Client의 데이터 표현단을 분리하기 위한 구조입니다.

즉, 화면 동작과 관련 로직과 DB 데이터 처리 및 백엔드 로직을 분리하여, 데이터를 Model에 담아 View로 넘겨주는 중간지점으로 ViewModel이 이용되게 됩니다.
Vue Instance
Instance는 뷰로 개발할 때 필수로 생성해야 하는 코드, 단위입니다.
Vue.js의 기본 구조는 아래와 같은데
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "Hello Vue.js!"
}
});
</script>
</body>
</html>이때 Vue 생성자 함수는 아래와 같습니다. Vue 객체 생성시, 여러 Instance 옵션을 줄수 있는데 el, data, teamplate, methods 등이 있습니다.
new Vue({
el: "#app",
data: {
message: "Hello Vue.js!"
}
});
Vue Component
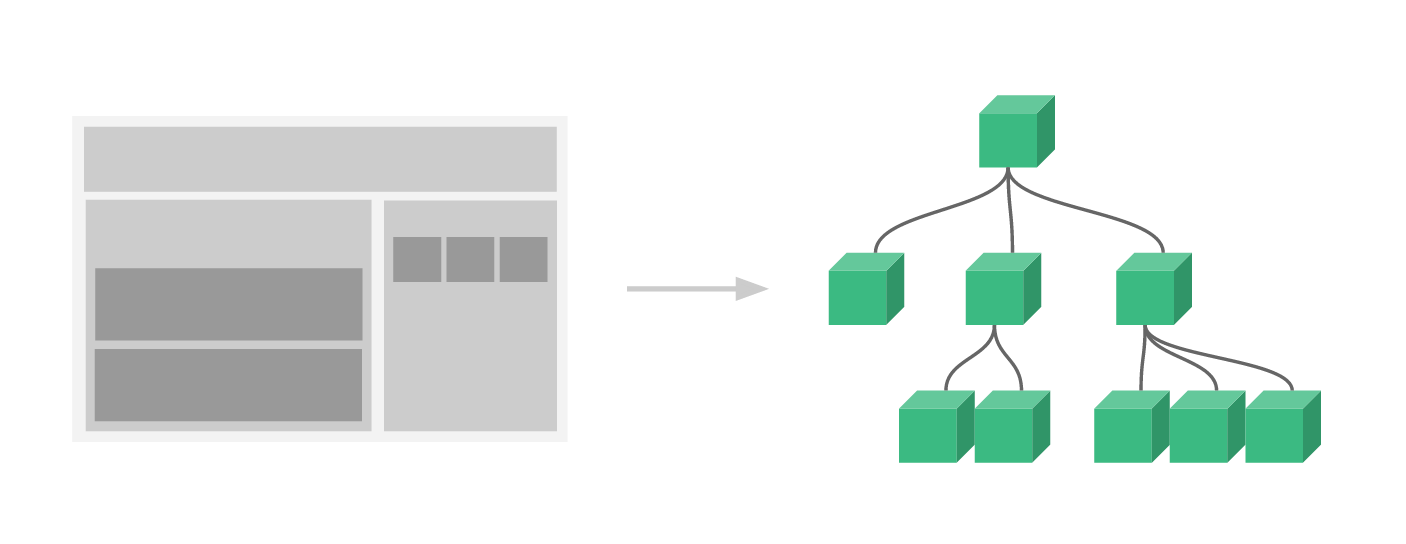
Component는 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능입니다. 컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있습니다.

Component 등록 방식에는 2가지가 있는데 1. 전역 컴포넌트 (Global Component), 2. 지역 컴포넌트(Local Component) 입니다.
1. 전역 컴포넌트 (Global Component)
Instance를 생성하지 않더라도 모든 Instance에 등록되어 있습니다.
플로그인 or 라이브러리 등으로 활용되어야 할 때 사용합니다.
Vue.component('컴포넌트 이름', '컴포넌트 내용')
<div id="app">
<my-component></my-component>
</div>Vue.component('my-component', {
// 컴포넌트 내용
template: '',
...
})
2. 지역 컴포넌트 (Local Component)
Instance마다 Component를 새로 생성해주어야 합니다.
new Vue( components: {'컴포넌트 이름' : '컴포넌트 내용'}
<div id="app">
<my-component></my-component>
</div>new Vue({
el: "#app",
// 컴포넌트 등록 코드
components: {
// '컴포넌트 이름': 컴포넌트 내용
"my-component": {
template: "<div>A custom component!</div>"
}
}
});
사진 출처 & 참고사이트
https://joshua1988.github.io/web-development/vuejs/vuejs-tutorial-for-beginner/
https://www.inflearn.com/course/age-of-vuejs/dashboard
Vue.js 입문서 - 프론트엔드 개발자를 위한
Vue.js를 시작하기 위한 소개, 구성요소, 구조, Vue Router, HTTP 통신 라이브러리 등
joshua1988.github.io
'Framework > Vue.js' 카테고리의 다른 글
| [Vue.js] Vuex와 State (0) | 2023.04.09 |
|---|---|
| [Vue.js] Vue.js 기본 - Vue Template (0) | 2022.07.25 |
| [Vue.js] Vue.js 기본 - Vue Router, Axios (0) | 2022.07.25 |
| [Vue.js] Vue.js 기본 - Component 통신 (1) | 2022.07.24 |